 ということで、Mangoイベントも無事に終了です。イベント終了後に間もなく、日本語入力に対応した開発環境『Windows Phone Developer Tools 7.1 Beta』が公開されました!バージョンが7.1で…しかもβ?という謎仕様!このタイミングでそんな悠長にバージョン刻んで大丈夫なのか心配にはなりますが、なにはともあれ最新版のWPDT公開です!今日はその簡単なレビューをお届けします。
ということで、Mangoイベントも無事に終了です。イベント終了後に間もなく、日本語入力に対応した開発環境『Windows Phone Developer Tools 7.1 Beta』が公開されました!バージョンが7.1で…しかもβ?という謎仕様!このタイミングでそんな悠長にバージョン刻んで大丈夫なのか心配にはなりますが、なにはともあれ最新版のWPDT公開です!今日はその簡単なレビューをお届けします。
とその前に!当たり前のことではありますが、今回公開された最新の『WPDT7.1』はあくまでβ版です。このため、アプリケーションの開発には可能な限り従来のWPDTを利用することを強く推奨致します!これホント!
日本語入力に…対応!
 WP7のエミュレータが日本語入力に対応しました!もちろんフリック入力も可能です。さらに「カーブフリック」と「確定フリック」をマスターすれば、すべての文字を1フリックで連続入力することが可能になります!これはスゴイ!ちなみに、日本語入力パネルから英語入力パネルを呼び出すことも可能なのですが、英語入力パネルから日本語をローマ字入力することはできないようです。せっかく呼び出せるんだから、これはできるようにしてほしいなぁ~。
WP7のエミュレータが日本語入力に対応しました!もちろんフリック入力も可能です。さらに「カーブフリック」と「確定フリック」をマスターすれば、すべての文字を1フリックで連続入力することが可能になります!これはスゴイ!ちなみに、日本語入力パネルから英語入力パネルを呼び出すことも可能なのですが、英語入力パネルから日本語をローマ字入力することはできないようです。せっかく呼び出せるんだから、これはできるようにしてほしいなぁ~。
日本語UIは…微妙@私的見解。
 うまく言葉にできませんが…、個人的な日本語UIの第一印象はとにかく微妙!何が悪いって、たぶんUIのフォントだと思います。ただでさえ日本語は、英語と比べて文字数が多くなりがちなのに、このフォントではピボット等の次世代的なコントロールとミスマッチな気がしてなりません。もちろん、UIは未だ開発途中であるということは重々承知していますが…。せめてタイトルは太字にするとか、カーニングを調整するとか、いっそ明朝体にした方がよっぽどオシャレな気がします。でも一説によると、このフォントはWP7用に開発された素晴らしいフォントであるとのこと。えーと…マジですか。わたしにはもう国内で成功しているビジョンが見えないんですが…。でもでも、人の感性は千差万別ですものね。
うまく言葉にできませんが…、個人的な日本語UIの第一印象はとにかく微妙!何が悪いって、たぶんUIのフォントだと思います。ただでさえ日本語は、英語と比べて文字数が多くなりがちなのに、このフォントではピボット等の次世代的なコントロールとミスマッチな気がしてなりません。もちろん、UIは未だ開発途中であるということは重々承知していますが…。せめてタイトルは太字にするとか、カーニングを調整するとか、いっそ明朝体にした方がよっぽどオシャレな気がします。でも一説によると、このフォントはWP7用に開発された素晴らしいフォントであるとのこと。えーと…マジですか。わたしにはもう国内で成功しているビジョンが見えないんですが…。でもでも、人の感性は千差万別ですものね。
SilverlightとXNAの相互運用は…最高!
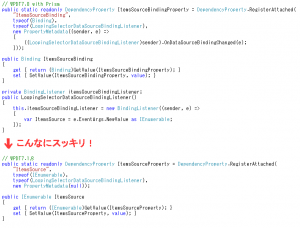
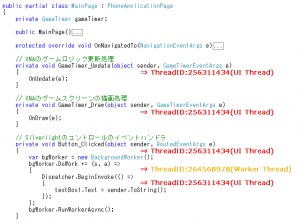
 SilverlightとXNAの橋渡しを実現するために、UIElementRendererというクラスが追加されました。簡単な話、要はこのUIElementRendererクラスを利用して、スプライトにSilverlightのUIパーツを描画し、XNAで描画したゲーム画面とセル画のように重ねることにより、SilverlightとXNAの共存を実現しています。また、従来のXNAと同様にコンテンツパイプラインも利用できるみたいです(ここはまだ未検証)。これでSilverlightエンジニアに対するゲーム開発の敷居がグッと低くなりそうですね!ちなみに、アプリケーションバーを不透明状態で利用するとコントロールの位置と入力座標がズレるので要注意です!個人的にはこの機能が「WPDT7.1」イチ押しかもです~!
SilverlightとXNAの橋渡しを実現するために、UIElementRendererというクラスが追加されました。簡単な話、要はこのUIElementRendererクラスを利用して、スプライトにSilverlightのUIパーツを描画し、XNAで描画したゲーム画面とセル画のように重ねることにより、SilverlightとXNAの共存を実現しています。また、従来のXNAと同様にコンテンツパイプラインも利用できるみたいです(ここはまだ未検証)。これでSilverlightエンジニアに対するゲーム開発の敷居がグッと低くなりそうですね!ちなみに、アプリケーションバーを不透明状態で利用するとコントロールの位置と入力座標がズレるので要注意です!個人的にはこの機能が「WPDT7.1」イチ押しかもです~!
BackgroundAgentは…期待通り!
この辺りは情報があふれているので割愛します。概ね予想通りのことができますね!…ていうか、タスク切り替えってどうやるの?戻るボタン長押しじゃないの?う~ん、わからない(汗
IE9は…使いづらい。
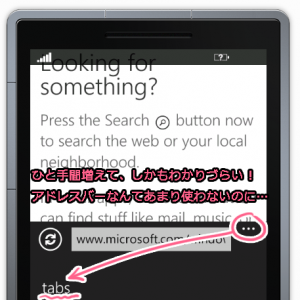
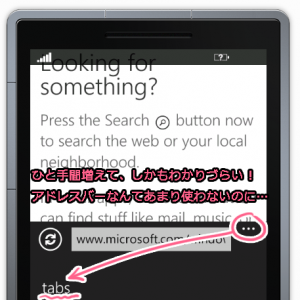
 エミュレータ上ではIE9のパフォーマンスを実感することができませんので、ここではあくまで操作性のお話です。IE9では、アドレスバーが下に移った(アプリケーションバーに組み込まれた)ことにより、タイピングがしやすくなりました。でもこれにより、結果的にアプリケーションバーの「ボタン」と「メニュー」という統一されたUIデザインを自らブチ壊している気がしてなりません。現に、使用頻度の高いタブの切り替え機能がアプリケーションバーメニューに降格されてしまったため、タブ切り替えという機能を一目で認識できないですし、操作にかかる手間も1クリック増えてしまいました。慣れれば問題ないのかもしれませんが、慣れなきゃわからないUIなんてメトロなデザインじゃないのでわ…(汗?
エミュレータ上ではIE9のパフォーマンスを実感することができませんので、ここではあくまで操作性のお話です。IE9では、アドレスバーが下に移った(アプリケーションバーに組み込まれた)ことにより、タイピングがしやすくなりました。でもこれにより、結果的にアプリケーションバーの「ボタン」と「メニュー」という統一されたUIデザインを自らブチ壊している気がしてなりません。現に、使用頻度の高いタブの切り替え機能がアプリケーションバーメニューに降格されてしまったため、タブ切り替えという機能を一目で認識できないですし、操作にかかる手間も1クリック増えてしまいました。慣れれば問題ないのかもしれませんが、慣れなきゃわからないUIなんてメトロなデザインじゃないのでわ…(汗?
タイルは…おもしろい!
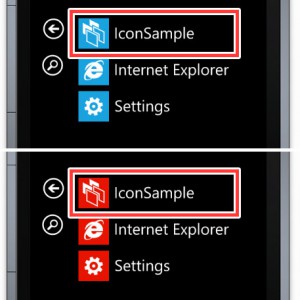
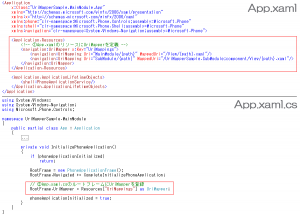
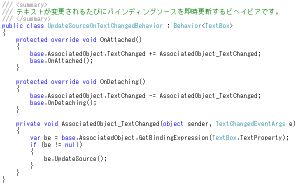
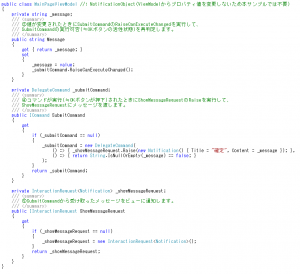
WPDT7.1では、NotificationServiceを利用しなくてもタイルの更新が可能になりました!しかも、タイルを登録する際には画面のURL(パラメタ含む)を指定するようになっているので、アプリケーションのあらゆる画面(パラメタ含む)にリンクするタイルを登録することが可能です!さらに、登録したタイルは定期的に裏表を切り替えることもできるんです!これはおもしろいですね~!ちなみに、無限にパタパタするタイルを作ろうと思ってShellTileDataクラスの拡張を試みましたが無理でした。ちょっぴり残念。
データベースは…大歓迎!
これはホント、スゴク便利~!WPDT7.1では、そのものズバリなSqlClientクラスは存在していません。このため、従来のSQLをガリガリ記述するような感じではなく、DataContextを利用した、あくまで今風のデータベースアクセスが可能になってます!うーん、これは素晴らしい!
コマンド対応は…中途半端。
ボタンコントロールで普通にコマンドが使えることを確認しました!でも、相変わらずApplicationBarIconButtonはコマンドに対応していません(そもそもButtonBaseじゃないし)。あとMSDNにはUIElementのEffectが利用できるって書いてあるのに利用できない。…なんか中途半端?
エミュレータは…やばい。
エミュレータ上で動作させた場合、アプリケーションの起動が劇的に早くなりました!ただし、エミュレータ全体の動作としては何かもっさりした感じにグレードダウン。他にも、パノラマのスクロール時に画面が固まったり、IE9が稀にオート無限スクロール状態に陥ったり、DatePickerから日付を選択した際に画面がバグったり、…とにかくエミュレータのバグらしき現象が目立ちます。
 特にひどいのは、既存のアプリケーションの挙動がいろいろと変わってしまうこと。例えば、パノラマ内に水平スクロール可能なリストボックスを配置したアプリケーションにおいて、リストボックスを水平フリックした場合、従来のWPDTではきちんとパノラマが遷移してくれました。しかしWPDT7.1では、上記の場合にパノラマが遷移しなくなってしまいました。子のイベントが親に飛んで行かないイメージです。これがSilverlight4ベースになったことによる弊害なのか、それともエミュレータがまだβ版だからなのか、非常に判断に苦しみます…。なお、実機の挙動は従来のWPDTと同様です。
特にひどいのは、既存のアプリケーションの挙動がいろいろと変わってしまうこと。例えば、パノラマ内に水平スクロール可能なリストボックスを配置したアプリケーションにおいて、リストボックスを水平フリックした場合、従来のWPDTではきちんとパノラマが遷移してくれました。しかしWPDT7.1では、上記の場合にパノラマが遷移しなくなってしまいました。子のイベントが親に飛んで行かないイメージです。これがSilverlight4ベースになったことによる弊害なのか、それともエミュレータがまだβ版だからなのか、非常に判断に苦しみます…。なお、実機の挙動は従来のWPDTと同様です。
まとめ。
う~…ん、全体的にもう少し完成度の高いリリースを期待していたのですが…ちょっと残念かもです。期待を膨らませすぎたのか、テンション&モチベーションが降下気味…。しかも今回はβ版ということを確認せずにうっかりメインPCにインストールしてしまったのが痛かった!やはり現状のアプリケーション開発は従来のWPDTで行ったほうが無難だと思います…いやホント。とにかく、開発用に従来のWPDTを再構築しよう。
 とりあえず、アプリケーションの完成形をイメージするために、先行してイラストを描いてみました。う~ん…やはりというかなんというか。とりあえず、実現するとかなり気持ち悪い感じのアプリケーションになるであろうことは明らかですね(汗。作ってみるのも面白そうではありますが、プレイするにしても賢者モードの発動が必要不可欠となります。そもそも他人に紹介するのも勇気がいります。はじめてのアプリですので、やはり色々と宣伝はしたいですし…。うむむ…
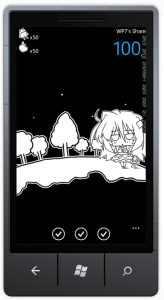
とりあえず、アプリケーションの完成形をイメージするために、先行してイラストを描いてみました。う~ん…やはりというかなんというか。とりあえず、実現するとかなり気持ち悪い感じのアプリケーションになるであろうことは明らかですね(汗。作ってみるのも面白そうではありますが、プレイするにしても賢者モードの発動が必要不可欠となります。そもそも他人に紹介するのも勇気がいります。はじめてのアプリですので、やはり色々と宣伝はしたいですし…。うむむ… やはり同様に、メトロちゃんを描いてアプリケーションのアイデアを煮詰めてみました。色々と考えてみましたが、基本的なストーリーはこうなりました。ロボットやリンゴが覇権を争うスマフォ業界において彗星のごとく現れたメトロちゃんが、WP7のシェアを拡大するために地球を一周してロボットやリンゴを一掃します。ただしこの際、敵を倒すためにはタイミングよく画面下のアプリケーションバーボタンを押す必要があります。つまり、俗にいう「リズムゲー」にするのが、比較的簡単に実現できそうで面白いかな~と思ったわけです。実装自体もSilverlightの機能を最大限に利用すれば、100行足らずのソースコードで実現できるかもしれません。
やはり同様に、メトロちゃんを描いてアプリケーションのアイデアを煮詰めてみました。色々と考えてみましたが、基本的なストーリーはこうなりました。ロボットやリンゴが覇権を争うスマフォ業界において彗星のごとく現れたメトロちゃんが、WP7のシェアを拡大するために地球を一周してロボットやリンゴを一掃します。ただしこの際、敵を倒すためにはタイミングよく画面下のアプリケーションバーボタンを押す必要があります。つまり、俗にいう「リズムゲー」にするのが、比較的簡単に実現できそうで面白いかな~と思ったわけです。実装自体もSilverlightの機能を最大限に利用すれば、100行足らずのソースコードで実現できるかもしれません。