DroidForKinectSample限定公開!
以前の記事で作成したKinectアプリのサンプル「DroidForKinectSample」を、夏コミで配布しようと思っていたのですが、バージョンアップしたKinectのSDKに同様のサンプルが同梱されるようになったため、もうモチベーションが下がりニーズはないだろうと思い、公開を見送っておりました…(T△T)
ですが、ありがたいことに沢山のお問い合わせをいただいておりますので、同人誌をご購入いただいた方々を対象に、本サンプルのソースコードを公開させていただきます!ということで、まずは本サンプルのポイントから解説させていただきます~(≧▽≦)/
プロジェクトの構成は?
 まずは、KinectのSDKに付属している純正のサンプルコード「Avateering-XNA」の構成をご覧ください(右図)。たくさんのソースコードがあって、何やらとても高度であろう印象を受けますが、私個人としては、こういうサンプルは読む気がしません。色々と機能を付加するのもいいですが、サンプルである以上、やはり理解しやすいことが大切だと思うのです…。
まずは、KinectのSDKに付属している純正のサンプルコード「Avateering-XNA」の構成をご覧ください(右図)。たくさんのソースコードがあって、何やらとても高度であろう印象を受けますが、私個人としては、こういうサンプルは読む気がしません。色々と機能を付加するのもいいですが、サンプルである以上、やはり理解しやすいことが大切だと思うのです…。
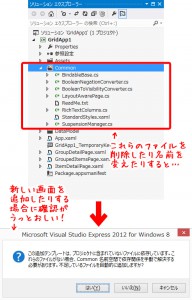
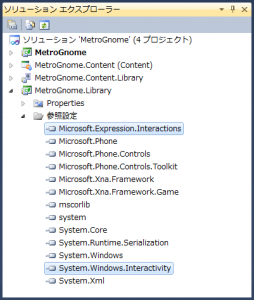
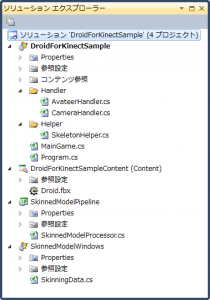
 そこで、今回公開するサンプル「DroidForKinectSample」は、理解しやすいようにシンプルな構成にしています(左図)。とはいえ、膨大な行数のコードを無理やり集約しているわけではなく、余計な機能を極力省き、キネクトで3Dモデルを動かすために必要な処理のみを簡潔に実装しています。ちなみに、このサンプルは「Avateering-XNA」が公開される前に作成したものですので、アルゴリズムは異なるものの、プロジェクトの構成は偶然にもほとんど同一となっています。
そこで、今回公開するサンプル「DroidForKinectSample」は、理解しやすいようにシンプルな構成にしています(左図)。とはいえ、膨大な行数のコードを無理やり集約しているわけではなく、余計な機能を極力省き、キネクトで3Dモデルを動かすために必要な処理のみを簡潔に実装しています。ちなみに、このサンプルは「Avateering-XNA」が公開される前に作成したものですので、アルゴリズムは異なるものの、プロジェクトの構成は偶然にもほとんど同一となっています。
 まず「SkinnedModelPipeline」と「SkinnedModelWindows」は、純正のサンプルにも含まれているプロジェクトです。これらはもともと「スキニングモデル」というサンプルのソースコードを流用したものであり、人体の様に繋ぎ目のない関節を持つ3DモデルをXNAに取り込めるようにするためのプロジェクトです。今回利用するドロイド君の3Dモデルも、一部の関節に繋ぎ目がありませんので、これらのプロジェクトを利用します。
まず「SkinnedModelPipeline」と「SkinnedModelWindows」は、純正のサンプルにも含まれているプロジェクトです。これらはもともと「スキニングモデル」というサンプルのソースコードを流用したものであり、人体の様に繋ぎ目のない関節を持つ3DモデルをXNAに取り込めるようにするためのプロジェクトです。今回利用するドロイド君の3Dモデルも、一部の関節に繋ぎ目がありませんので、これらのプロジェクトを利用します。
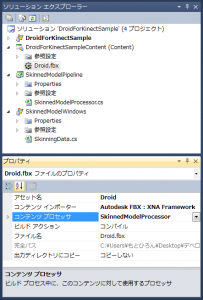
次に「DroidForKinectSampleContent」は、ドロイド君の3Dモデルを格納しています。この際、3Dモデルのプロパティから、先のプロジェクトで定義した「SkinnedModelProcessor」を指定します。
ということで、残る「DroidForKinectSample」がメインプロジェクトです。
DroidForKinectSampleプロジェクトの内容は?
まず「Program.cs」は、エントリーポイントを保持するだけのクラスです。次に「MainGame.cs」は、XNA経験者であればお馴染みのUpdateメソッドとDrawメソッドを定義したクラスです。この際に特筆すべきは、90行目付近で3Dモデルが持つボーンの番号を列挙体にマッピングしている点です。ボーンとは、3Dモデルを動かすために定義する骨の事であり、3Dモデルごとに異なるボーンの番号をここでマッピングすることで差異を吸収しています。
他にも「CameraHandler.cs」は、キーボードで視点を操作するためのクラスですので、不要なら削除しても問題ありません。また「SkeletonHelper.cs」は、キネクトの骨格データを左右反転させる(鏡で映したようにする)ためのクラスですので、削除したところでモデルの動きが左右逆になるだけの些細なクラスです。
ということで、肝となるのは「AvateerHandler.cs」です。
AvateerHandlerクラスの内容は?
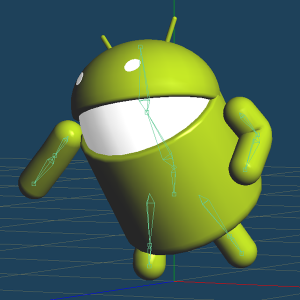
AvateerHandlerクラスのAPIはシンプルで、UpdateメソッドとDrawメソッドがMainGameクラスから呼び出されるようになっています。この中で、キネクトの骨格追跡機能から得られる20個の「関節」の3次元座標を、3Dモデルの「ボーン」にマッピングして動かします。具体的には、隣接する2つの関節(例えば肩と肘、肘と手首など)とボーン(例えば上腕、前腕など)をswitch構文で関連付けて、ボーンの初期ポーズに関節の移動量を合成することで3Dモデルを動かします。マトリックスやクォータニオンなど、若干難しい技術を利用してはいるものの、コメントを含めても250行程度ですし、その内の100行くらいはswitch構文ですので、比較的読みやすいソースコードになっていると思います。
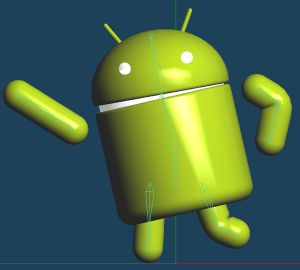
 ただし、今回のサンプルはドロイド君の3Dモデルの初期ポーズ(両手両足を垂直に下した状態)を前提に作成しています。このため、各ボーンの初期ベクトルをVector3.Downに決め打ちで実装していますので、初期ポーズがドロイド君と異なる3Dモデルを利用する場合は、この初期ベクトルを修正する必要がある点に留意してください。
ただし、今回のサンプルはドロイド君の3Dモデルの初期ポーズ(両手両足を垂直に下した状態)を前提に作成しています。このため、各ボーンの初期ベクトルをVector3.Downに決め打ちで実装していますので、初期ポーズがドロイド君と異なる3Dモデルを利用する場合は、この初期ベクトルを修正する必要がある点に留意してください。
ドロイド君の3Dモデルは?
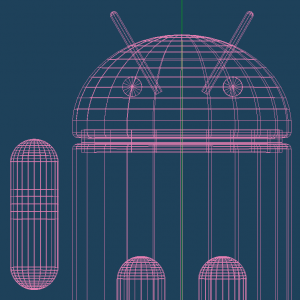
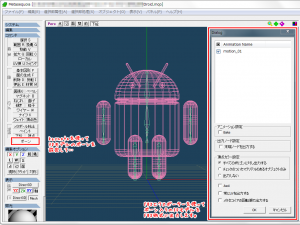
 なお今回は、ソースコードの他にも、ドロイド君のボーン入り3Dモデルを同梱しています。3Dモデルは、「メタセコイア」というモデリングソフトで作成しており、Metasequoia専用のプラグインである「Keynote」を用いてボーンを設定しています。また、「FBXエクスポーター」 というプラグインにより、ボーン入りのFBXファイルに変換してXNAで利用します。ただし、これらのプラグインを利用するためには、有償のメタセコイア (5000円)を使用する必要があります。なお、キネクトから得られる関節の座標は20個となっていますので、キネクトで動かす3Dモデルを作成する場合は、このドロイド君の様に15本のボーン(=20個の関節)で構成するとマッピングしやすいです。
なお今回は、ソースコードの他にも、ドロイド君のボーン入り3Dモデルを同梱しています。3Dモデルは、「メタセコイア」というモデリングソフトで作成しており、Metasequoia専用のプラグインである「Keynote」を用いてボーンを設定しています。また、「FBXエクスポーター」 というプラグインにより、ボーン入りのFBXファイルに変換してXNAで利用します。ただし、これらのプラグインを利用するためには、有償のメタセコイア (5000円)を使用する必要があります。なお、キネクトから得られる関節の座標は20個となっていますので、キネクトで動かす3Dモデルを作成する場合は、このドロイド君の様に15本のボーン(=20個の関節)で構成するとマッピングしやすいです。
ダウンロードはこちらから!
ということで、同人誌をご購入いただいた方への感謝の気持ちを込めて、ソースコードと3Dモデルを公開させていただきます。ダウンロードしたファイルは自己解凍形式のEXEファイルで、パスワードを入力することで解凍できます。パスワードは、「デベロッパーズハウツー3」の最後が「何オチ」であったかを、漢字二文字で入力してください(最後のコマを参照)。なお、ソースコードを利用したことによる一切の責任は負いかねますので、あらかじめご了承ください。
それでは、この度は同人誌をご購入いただき、誠にありがとうございました~!。゚(゚ノД`゚)゚。