Windows Phone!そういうのもあるのか!
- 2012年04月13日
- カテゴリー:技術情報
- タグ:Silverlight, WindowsPhone, XNA, 勉強会
「第77回codeseek勉強会&第17回日本C#ユーザー会 勉強会」に参加された皆様、お疲れ様でした~!(*≧∀≦)ノ
 勉強会はいいものですね!
勉強会はいいものですね!
わたし自身、久しぶりの勉強会でしたので、色々な技術に触れられてとても楽しかったです!でも、色々な方々から刺激を受けられるということが、勉強会における一番の醍醐味ですよね~。スピーカーとしても、もっと笑えて楽しいお話ができるように今後とも精進致します。
資料はこちらから!
私のセッションで利用した資料は、以下のサイトから閲覧することが可能です。その他のスピーカーの方々の資料も閲覧することができるので必見です!
第77回codeseek勉強会&第17回日本C#ユーザー会 勉強会レポート
ソースコードはこちらから!
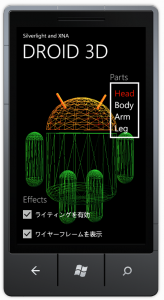
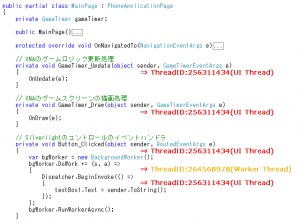
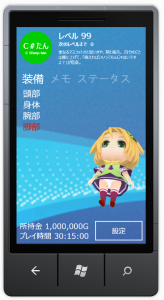
セッションで利用したアプリケーション(上記画像)のソースコード及び3Dモデルは、以下のリンクからダウンロードすることが可能です。ご覧いただけるとわかると思いますが、基本的にはプロジェクトテンプレートから生成される雛形に対して、3Dモデルを追加してGamePageに処理を実装しているだけです。これだけで3Dアプリが作れてしまうのは、Windows Phoneの強みですよね!
レッツ、パンチラ!