3Dモデルを作成してWPアプリで描画しよう!
- 2011年12月22日
- カテゴリー:告知
- タグ:CodeZine, Silverlight, WindowsPhone, XNA
CodeZineにおいて連載している「Windows Phone 7.5でつくる3Dアプリケーション」の第3回「3Dモデルを作成してWindows Phoneアプリケーションで描画しよう」が公開されました~!(*≧∀≦)ノ
今回のテーマは?
 連載3回目となる今回は、Windows Phoneで利用できる3Dモデルの作成手順と、作成した3Dモデルを読み込んで描画するアプリケーションの作成方法をご紹介します。いよいよオーラスということで、やっと3Dアプリらしい内容になってきました~(T△T)
連載3回目となる今回は、Windows Phoneで利用できる3Dモデルの作成手順と、作成した3Dモデルを読み込んで描画するアプリケーションの作成方法をご紹介します。いよいよオーラスということで、やっと3Dアプリらしい内容になってきました~(T△T)
なお今回も、ライブコーディング的な演出を狙って、作成手順を記録した動画を公開していますので、不明な点はそちらで補っていただけると思います。今回は、イチから3Dモデルを作成する手順と、作成した3Dモデルを描画するアプリをイチから作成する手順を動画にしております。どちらも再生時間は4分程度ですので、カップラーメンが完成するまでの暇つぶしにでもご覧いただけましたら幸いです(麺やわめ)。
動画の効果は?
…もっとも、今までの記事でも同様に動画を掲載してはいるのですが、再生回数はイマイチ芳しくありません(T△T)。何とか見ていただけるように、再生時間を明記したりとか、マウス操作を中心とした手順を記録するなど、色々と工夫したりはしているのですが…現状では100人に1人が見てくれているかどうかといった感じです…orz。動画撮るの…結構大変なんだけどにゃー…(TωT;)
最終回は?
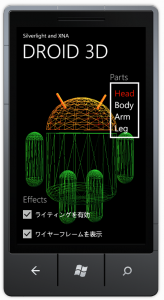
 …というわけで、最終回となる次回は今回作成したサンプルを基にして、右記のような3Dアプリケーションを作成する手順を解説します。実際にSilverlight/XNAを利用する上で大切なポイントを紹介したり、SilverlightからXNAを操作してみたり、XNAからSilverlightを操作したりする実例をご紹介する予定です。たとえば、右記の3Dアプリでは、3Dモデルをリストボックスにバインドしたり、選択された3Dモデルのパーツを発光させたりしています。この3Dアプリのソースコードもすべてダウンロードできるようにする予定ですので、最終回もどうぞお楽しみに…してただけましたら幸いです!(*´∀`*)ノ
…というわけで、最終回となる次回は今回作成したサンプルを基にして、右記のような3Dアプリケーションを作成する手順を解説します。実際にSilverlight/XNAを利用する上で大切なポイントを紹介したり、SilverlightからXNAを操作してみたり、XNAからSilverlightを操作したりする実例をご紹介する予定です。たとえば、右記の3Dアプリでは、3Dモデルをリストボックスにバインドしたり、選択された3Dモデルのパーツを発光させたりしています。この3Dアプリのソースコードもすべてダウンロードできるようにする予定ですので、最終回もどうぞお楽しみに…してただけましたら幸いです!(*´∀`*)ノ
どうぃ~~~ん☆




