WP7のスプラッシュスクリーン
- 2011年05月09日
- カテゴリー:技術情報
- タグ:WindowsPhone
 スプラッシュスクリーンとは、アプリケーションを起動した時に初期化が完了するまで表示される画面のことです。Now Loading…的なアレですね。
スプラッシュスクリーンとは、アプリケーションを起動した時に初期化が完了するまで表示される画面のことです。Now Loading…的なアレですね。
WindowsPhone7のSilverlightアプリでは、スプラッシュスクリーンとして『SplashScreenImage.jpg』が表示される仕様になっています。しかしこれは逆に、上記のJPEG画像以外をスプラッシュスクリーンに指定することができないことを意味します。
通常ならこれでも何ら問題はないのですが、初期化処理に時間がかかるような場合などでは、どうしてもスプラッシュスクリーンをアニメーションさせたくなります。たとえば何秒間も同じ画像がただ表示されているよりも、砂時計が回っていたりしてくれた方がユーザさんは安心できるわけです。ところが、WindowsPhone7アプリでは上記の仕様が存在するため、スプラッシュスクリーンでアニメーションを再生させることはできません。これはションボリものです(´・ω・`)ので、これを解決するための方法として以下のような力技はいかがでしょうか?
プロジェクトの構成
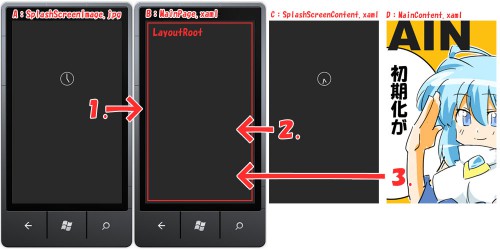
まずプロジェクトを以下のような構成とします。AとBはプロジェクト作成時に生成されますので、新規に追加するのはCとDのユーザコントロールです。Cには初期化中に表示するアニメーションを定義し、 Dには初期化後に操作の起点となるコントロールを配置します。この際、AとCは似た構成にしておくと、アニメーションが違和感なく開始されていい感じになります。
- A:SplashScreenImage.jpg
- B:MainPage.xaml
- C:SplashScreenContent.xaml
- D:MainContent.xaml
処理の流れ
処理の流れは以下のような感じです。
- アプリケーションが起動されるとAが表示され、次いでBが表示されます。
- 次に、BのLayoutRootにCを設定して、初期化処理を実施している間アニメーションを再生します。
- 初期化処理が完了したら、BのLayoutRootにDを設定して完了です。
注意するべき事柄
『SplashScreenContent.xaml』をページとして作成すればもっとスマートに実現できそうですが、その方法だと『MainPage.xaml』で戻るボタンが押下された際に、再度スプラッシュスクリーンが表示されてしまいます(通常はアプリケーションが終了しなければいけません)。あと『MainContent.xaml』にPanoramaコントロールを利用する場合、LayoutRootに設定する直前にインスタンスを生成する必要があります。これはPanoramaコントロールに設定されている既定のトランジション(画面遷移効果)がインスタンスの生成時に開始されるためです。
サンプルプログラム
…なんか文章で書いてもあまり伝わらないので、よろしければサンプルプログラムもご覧ください(; ̄ー ̄
SplashScreenSample
将来的には?
現在のバージョンでは『SplashScreenImage.jpg』以外をスプラッシュスクリーンに指定することはできませんが、ビルドアクションには既に『SplashScreen』が定義されています(WPFなどの名残かもですが…)。なので将来的にはPageや他のメディアなどをSplashScreenに指定することができるようになるとうれしいですね~!(≧ω≦)