WP7のLoopingSelector(基礎編)
- 2011年05月13日
- カテゴリー:技術情報
- タグ:LoopingSelector, WindowsPhone
 WP7には『LoopingSelector』というコントロールが存在するのですが、知らない人も結構多いみたいです。それもそのはず、LoopingSelectorは『Silverlight for Windows Phone Toolkit』に含まれているコントロールであり、かつ『Microsoft.Phone.Controls.Primitives』というマイナーな名前空間に属しています。しかもToolkitのサンプルプログラムにも載っていません。
WP7には『LoopingSelector』というコントロールが存在するのですが、知らない人も結構多いみたいです。それもそのはず、LoopingSelectorは『Silverlight for Windows Phone Toolkit』に含まれているコントロールであり、かつ『Microsoft.Phone.Controls.Primitives』というマイナーな名前空間に属しています。しかもToolkitのサンプルプログラムにも載っていません。
コントロールの機能としては、一覧が無限にループするアイテムリストのようなものと考えてもらえれば問題ないと思います。DatePickerやTimePickerコントロールでも利用されているため、目にしたことのある人は多いハズ。今回はこれを単体で利用する方法をご紹介します。
ちょっと実装しづらい
このコントロール、実はちょっと実装しづらいです。たとえばListBoxやComboBoxといったコントロールで一覧を設定する場合、ItemsSourceプロパティにIEnumelableコレクションを設定すればOKです。同様に、LoopingSelectorにもDataSourceというプロパティが存在していますが、設定できる型が『ILoopingSelectorDataSource』となっています。このため、IEnumelableコレクションを設定すれば利用できるという代物ではありません。しかも、上記のインタフェイスを実装したクラスは標準で用意されていないため、自前で実装しなければなりません。ちょっと面倒ですが仕方ありませんね。
ILoopingSelectorDataSourceを汎用的に実装しよう
 ILoopingSelectorDataSourceの実装はそれほど難しくありません。今回は汎用的なコレクションを指定できるように実装してみたいと思います。実装内容は右記画像の通りです。意外と簡単ですね!肝は『GetNext』と『GetPrevious』の2つのメソッドです。GetNextメソッドでは、コレクションの次のオブジェクトを返却するように実装するわけですが、コレクションの末尾に到達した場合は再度先頭のオブジェクトを返却するようにします。こうすることにより、コレクションを無限にループさせているわけですね~。GetPreviousメソッドはGetPrevメソッドの逆回りです。
ILoopingSelectorDataSourceの実装はそれほど難しくありません。今回は汎用的なコレクションを指定できるように実装してみたいと思います。実装内容は右記画像の通りです。意外と簡単ですね!肝は『GetNext』と『GetPrevious』の2つのメソッドです。GetNextメソッドでは、コレクションの次のオブジェクトを返却するように実装するわけですが、コレクションの末尾に到達した場合は再度先頭のオブジェクトを返却するようにします。こうすることにより、コレクションを無限にループさせているわけですね~。GetPreviousメソッドはGetPrevメソッドの逆回りです。
XAMLに配置しよう
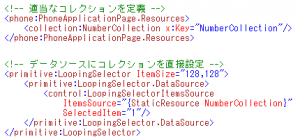
 では実際にLoopingSelectorをXAMLに配置してみましょう。左記のような感じになります。LoopingSelectorのDataSourceプロパティに先程実装したクラスを指定し、適当なコレクションを指定します。なお余談ですが、LoopingSelectorのItemSizeプロパティを指定し忘れると何も表示されないのでごっそい焦ります。う~ん…でもこうなってくるとItemsSourceやSelectedItemにデータバインドができればいろいろと便利そうですよね~。よし、やってみましょう!(≧∀≦)/
では実際にLoopingSelectorをXAMLに配置してみましょう。左記のような感じになります。LoopingSelectorのDataSourceプロパティに先程実装したクラスを指定し、適当なコレクションを指定します。なお余談ですが、LoopingSelectorのItemSizeプロパティを指定し忘れると何も表示されないのでごっそい焦ります。う~ん…でもこうなってくるとItemsSourceやSelectedItemにデータバインドができればいろいろと便利そうですよね~。よし、やってみましょう!(≧∀≦)/
データバインドで利用しよう
できません(´・ω・`)!なぜなら上記クラスはFrameworkElementの派生クラスではないので、データバインドのソースとして親のDataContextを利用することができません。となると、先程作成したクラスにFrameworkElementを継承させればよいのでは?と思いますが、そう簡単な話でもありません。しかもWP7では、Silverlight3の制約に輪をかけて制限が厳しいで、何かするとすぐさま『XamlParseException:AG_E_PARSER_BAD_PROPERTY_VALUE』エラーが発生します。にんともかんとも。
データバインドで利用したい!
それでも、どうしてもデータバインドで利用したい(>ω<、)!という人は、BehaviorとBindingListenerによる実装方法を次回の投稿でご紹介します。サンプルプログラムもその際に公開しますね!



