WindowsPhone7アプリケーション開発入門!
- 2011年05月31日
- カテゴリー:レポート
- タグ:WindowsPhone, セミナー
マイクロソフトが実施している「WindowsPhone7アプリケーション開発入門」セミナーに参加してきました!森博之さんが講師を務めるこのセミナーでは、WP7アプリ開発の概要から実装までを網羅する内容となっています。さすがに概要から学ぶのは退屈かな~…とも思いましたが、わたし自身もWP7に関する情報を色々と発信していきたいと考えていますので、イチから学ぶいい機会と思い仕事をサボって参加してきました。
迷った!
 セミナーは大手町にある大手センタービルという会場で開催されました。普段なら前もって会場までの行き方を調べておく性質なのですが、今回は前日のゴタゴタであいにく下調べを忘れてしまいました。仕方がないので、東京駅からセミナー会場のある大手センタービルまではWP7に搭載されているGPSを頼りに向かったのですが、ものの見事に迷いました!しかもわたし、WP7以外のスマートフォンなんて持っておらず、通常の携帯もパケットし放題ではないという鬼仕様!街中でエルシャダイに会ったら間違いなく「そんな装備で大丈夫か?」と尋ねられるくらい貧弱な装備です。パンツ一枚のアーサー@魔界村みたいなものですよ。しかもWP7ってまだ日本語が打てませんので、住所を調べたくてもなかなか検索にヒットせず…。この日ほどWP7に腹を立てたことはありません!おかげで1時間近く歩き回って堂々の遅刻…。ホント、東京はよくわからんですばい。
セミナーは大手町にある大手センタービルという会場で開催されました。普段なら前もって会場までの行き方を調べておく性質なのですが、今回は前日のゴタゴタであいにく下調べを忘れてしまいました。仕方がないので、東京駅からセミナー会場のある大手センタービルまではWP7に搭載されているGPSを頼りに向かったのですが、ものの見事に迷いました!しかもわたし、WP7以外のスマートフォンなんて持っておらず、通常の携帯もパケットし放題ではないという鬼仕様!街中でエルシャダイに会ったら間違いなく「そんな装備で大丈夫か?」と尋ねられるくらい貧弱な装備です。パンツ一枚のアーサー@魔界村みたいなものですよ。しかもWP7ってまだ日本語が打てませんので、住所を調べたくてもなかなか検索にヒットせず…。この日ほどWP7に腹を立てたことはありません!おかげで1時間近く歩き回って堂々の遅刻…。ホント、東京はよくわからんですばい。
一部の層には意外な人気!
平日ということもあり参加者は少ないかな~なんて思っていましたが…意外や意外!30名くらい入れそうなセミナールームがほぼ満席状態でした。やっぱりWP7の人気はスゴイですね~(一部の層で)!ちなみに、実機持ちはわたしを含めて数人程度でした。でもこれが普通。むしろ今まで参加した勉強会のように実機持ち9割とかが異常なわけで。
セミナーの内容は?
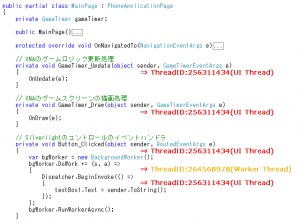
今回のセミナーが対象とする技術者レベルはSilverlightの修得者を前提としています。このため、XAMLやデータバインド等の基礎知識は一切省略して、WP7のアプリ開発に重点を置いた内容となっていました。しかし、あらためて概要から聞いてみると気付かされることの何と多いことか!WP7の実行モデルや各コントロールの特性など、じつは漠然と理解したまま放置していたものがすべてクリアになった感じです。ちなみにアジェンダは以下の通りとなっており、10時から17時まで一日中WP7づくし!といっても座学だけではなく、HandsOnLabな実習も含めた内容で退屈しません。
- WindowsPhone7開発概要
- WindowsPhone7開発入門
- 画面操作
- WindowsPhone7 FeatureAPIs
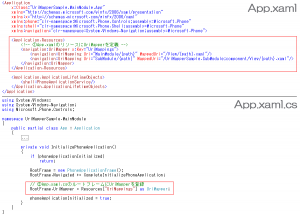
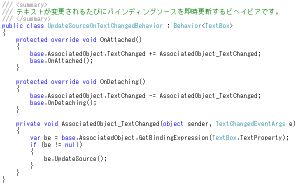
- MVVM・非同期処理
なおHandsOnLabでは、ターゲットを「Device」に指定しているためにエミュレータでのデバッグ実行ができずに悩んでいる方も多数おられました。最新のWPDT7.1では「Emulator」が既定値となりますのでこのようなことはなくなるのですが…。なるほど確かに、WP7開発ならではのあるあるですよね~。
今後の予定!
本セミナーと同じ内容のセミナーが6月末日にも開催されます。森さんにお聞きしたところ、現状では今回と同様の内容で実施しますが、WPDT7.1のRTMがリリースされているようであれば、それをベースにした内容にするかもしれないとのこと!セミナーは無償ですので、興味がおありの方は是非ともどうぞ~。