実録☆WP7アプリケーション開発!(第3.5話)
- 2011年06月09日
- カテゴリー:技術情報
- タグ:WindowsPhone
今回から実装を進めていきたいと思っていたんですが、…あまり時間が取れなくて全然進んでいません(汗。でもでも、WP7の開発開発には「Expression Blend」というデザイナ向けのツールが同梱されているため、このように時間がない場合でも画面レイアウトくらいはサクッと作成できちゃいます。そこで今日はちょっとだけ画面レイアウトのお話を。
 リソースのご利用は積極的に!
リソースのご利用は積極的に!
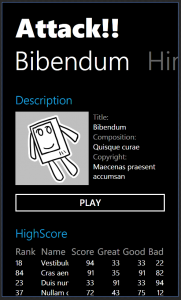
じつは左記の画面、ほんの1時間足らずで作成したものなのですが、それにしてはメトロデザインな感じに作成できているんじゃないかな~と思っていたりします。このように、短時間で適度な文字色や空白を含んだ画面デザインを作成するための秘訣は、ズバリ『リソース』にあります。WP7には、あらかじめ非常にたくさんのリソースが定義されており、これらを利用することにより短期間でリッチな画面を作成することが可能なんです。そのうえ、異なるアプリやOS標準画面との統一感も演出できて一石二鳥です!WP7に定義されているリソースは以下のサイトをご参照ください。
Theme Resources for Windows Phone
ちなみに上記の画面では、MarginやForegroud、FontSizeといったプロパティに指定する値において、定数や数値のたぐいは一切使用していません。すべて上記で定義されているリソースを利用しています。他にも、アクセントカラーと同一色を適用できる「PhoneAccentBrush」をはじめ、見出しの文字列に使用する「PhoneTextTitle1Style」~「PhoneTextTitle3Style」といったスタイルや、ちょっとした表題に利用できる「PhoneTextSubtleStyle」なんてスタイルも用意されています。また意外と知られていませんが、TextBlockのスタイルに「PhoneTextBlockBase」を指定してあげるだけでも、適切なマージンが自動的に設定されるので見た目がいい感じになります。
WP7アプリの画面を実装する際にはぜひとも、標準で用意されているリソースを積極的に利用することをお勧めします!



